Việc tự học photoshop qua mạng (học photoshop online, học photoshop trực tuyến) của các bạn sẽ trở nên dể dàng hơn nếu như các bạn tiếp cận được nhiều bài thực hành được hướng dẫn cụ thể. Mặt khác, việc ứng dụng photoshop trong thiết kế giao diện website (thiết kế web layout, thiết kế web template) ngày càng trở nên quan trọng và phổ biến nên việc có nhiều bài hướng dẫn về lĩnh vực này sẽ giúp các bạn nhanh chóng thành thạo các công cụ của photoshop cũng như những ứng dụng của nó.
Trong mục thiết kế web layout của website này có nhiều layout đã được gửi lên, bài hôm nay các bạn sẽ được hướng dẫn cụ thể cách thiết kế giao diện web bằng photoshop như sau:
Trong mục thiết kế web layout của website này có nhiều layout đã được gửi lên, bài hôm nay các bạn sẽ được hướng dẫn cụ thể cách thiết kế giao diện web bằng photoshop như sau:
 Dĩ nhiên là khi thiết kế chúng ta phải chuẩn bị trước một số hình ảnh tư liệu, hình ảnh sử dụng để thiết kế web layout này các bạn có thể download tai đây.
Dĩ nhiên là khi thiết kế chúng ta phải chuẩn bị trước một số hình ảnh tư liệu, hình ảnh sử dụng để thiết kế web layout này các bạn có thể download tai đây. 1 - Bấm Ctrl - N để tạo file mới có kích thước width=1000px; height=800px; độ phân giải là 72pixels/inches và nền màu trắng.
2 - Chọn Horizontal Type Tool trên thanh công cụ (hoặc bấm phím T) xong nhấp chuột vào file ảnh và nhập vào dòng text như hình minh họa, sau đó bấm Ctrl - Enter hoặc chọn một công cụ khác với công cụ T để thoát lệnh. Bấm V để kích hoạt công cụ Move, xong dời dòng text này lên góc trên phải.

 3 - Bấm phím T để kích hoạt công cụ tạo Text, chọn font chữ là VNI-allegie trên thanh tùy chọn sau đó nhập vào dòng text như bên dưới (sau khi nhập xong dòng chữ thì các bạn phải bấm Ctrl - Enter để thoát lệnh)
3 - Bấm phím T để kích hoạt công cụ tạo Text, chọn font chữ là VNI-allegie trên thanh tùy chọn sau đó nhập vào dòng text như bên dưới (sau khi nhập xong dòng chữ thì các bạn phải bấm Ctrl - Enter để thoát lệnh) 
 4 - Bấm phím T xong rê chuột chọn chỉ chữ "shoe", nhấp vào ô màu trên thanh tùy chọn và chọn một màu mới có mã là #f966bc, ta sẽ có chữ "Shoe" màu tím nhạt như sau:
4 - Bấm phím T xong rê chuột chọn chỉ chữ "shoe", nhấp vào ô màu trên thanh tùy chọn và chọn một màu mới có mã là #f966bc, ta sẽ có chữ "Shoe" màu tím nhạt như sau:  Kết quả như sau:
Kết quả như sau:
5 - Cũng sử dụng công cụ Horizontal Type Tool (T) như đã trình bày ở trên, nhập vào những đoạn text còn lại để được kết quả như sau
 6 - Chúng ta sẽ liên kết (link) những layer nằm gần nhau lại với nhau. Chọn 3 layer nằm trên cùng (nhấp chuột vào layer "shoe store" xong bấm giữ Shift và nhấp chuột vào layer trên cùng) sau đó nhấp chuột vào biểu tượng liên kết (hình còng số 8) ở dưới đáy bảng layer để liên kết chúng lại.
6 - Chúng ta sẽ liên kết (link) những layer nằm gần nhau lại với nhau. Chọn 3 layer nằm trên cùng (nhấp chuột vào layer "shoe store" xong bấm giữ Shift và nhấp chuột vào layer trên cùng) sau đó nhấp chuột vào biểu tượng liên kết (hình còng số 8) ở dưới đáy bảng layer để liên kết chúng lại. 7 - Nhấp chuột vào layer nằm trên cùng trong bảng layer, xong nhấp vào nút "Create a new layer" để tạo một layer mới. Dùng công cụ Rectangular Marquee tạo vùng chọn hình chữ nhật như sau:
7 - Nhấp chuột vào layer nằm trên cùng trong bảng layer, xong nhấp vào nút "Create a new layer" để tạo một layer mới. Dùng công cụ Rectangular Marquee tạo vùng chọn hình chữ nhật như sau:  8 - Trên thanh công cụ, nhấp chuột vào hộp màu Foreground và chọn lại một màu có mã là #ffeef8, bấm Ctrl - Delete để tô màu này cho vùng chọn sau đó bấm Ctrl - D để hủy chọn. Bấm phím V sau đó nhấp chuột vào nút "Add a layer style" trên bảng layer rồi chọn Stroke như sau:
8 - Trên thanh công cụ, nhấp chuột vào hộp màu Foreground và chọn lại một màu có mã là #ffeef8, bấm Ctrl - Delete để tô màu này cho vùng chọn sau đó bấm Ctrl - D để hủy chọn. Bấm phím V sau đó nhấp chuột vào nút "Add a layer style" trên bảng layer rồi chọn Stroke như sau:  9 - Chọn công cụ Pen trên thanh công cụ, vẽ đường path như sau:
9 - Chọn công cụ Pen trên thanh công cụ, vẽ đường path như sau: 10 - Bấm Ctrl - Enter để chuyển path thành vùng chọn, sau đó bấm Ctrl - Shift - I (chữ i) và cuối cùng bấm Ctrl - J. Lúc này trên bảng layer sẽ xuất hiện layer 2. Ngay bên phải layer 2 chúng ta thấy một nút tam giác màu đen nhỏ, nhấp chuột vào nút tam giác đó sẽ bung ra Stroke, nhấp chuột vào ngay dòng Stroke này rê thả vào biểu tượng thùng rác ở đáy bảng layer để xóa Stroke Style này đi, khi đó layer 2 sẽ không còn biểu tượng layer style (hình giống như chữ f )
10 - Bấm Ctrl - Enter để chuyển path thành vùng chọn, sau đó bấm Ctrl - Shift - I (chữ i) và cuối cùng bấm Ctrl - J. Lúc này trên bảng layer sẽ xuất hiện layer 2. Ngay bên phải layer 2 chúng ta thấy một nút tam giác màu đen nhỏ, nhấp chuột vào nút tam giác đó sẽ bung ra Stroke, nhấp chuột vào ngay dòng Stroke này rê thả vào biểu tượng thùng rác ở đáy bảng layer để xóa Stroke Style này đi, khi đó layer 2 sẽ không còn biểu tượng layer style (hình giống như chữ f ) 11 - Layer 2 vẫn đang được chọn, bấm Ctrl - L xong chỉnh lại như sau:
 12 - Bấm Ctrl - J sau đó bấm Ctrl - [ (dấu móc vuông) để chuyển "layer 2 copy" xuống nằm dưới layer 2. Tiếp theo, trên bảng layer, giảm Opacity của "layer 2 copy" xuống còn khoảng 60%. Tiếp theo bấm Ctrl - T sau đó nhấp chuột phải vào khung bao và chọn "Skew" rồi kéo cạnh dưới của khung bao sang trái một ít như hình minh họa bên dưới, cuối cùng bấm Enter để kết thúc.
12 - Bấm Ctrl - J sau đó bấm Ctrl - [ (dấu móc vuông) để chuyển "layer 2 copy" xuống nằm dưới layer 2. Tiếp theo, trên bảng layer, giảm Opacity của "layer 2 copy" xuống còn khoảng 60%. Tiếp theo bấm Ctrl - T sau đó nhấp chuột phải vào khung bao và chọn "Skew" rồi kéo cạnh dưới của khung bao sang trái một ít như hình minh họa bên dưới, cuối cùng bấm Enter để kết thúc.  13 - Mở file ảnh "leg.jpg" mà các bạn đã down load ở trên, chọn công cụ Magic Wand Tool xong nhấp chuột vào vùng nền trắng để chọn vùng này, sau đó bấm Ctrl - Shift - I sẽ có kết quả như sau:
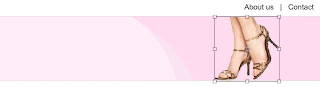
13 - Mở file ảnh "leg.jpg" mà các bạn đã down load ở trên, chọn công cụ Magic Wand Tool xong nhấp chuột vào vùng nền trắng để chọn vùng này, sau đó bấm Ctrl - Shift - I sẽ có kết quả như sau: 14 - Bấm Ctrl - C xong quay trở lại file ảnh đang design và bấm Ctrl - V để paste phần hình vừa copy vào file này, sau đó bấm Ctrl - ] để chuyển layer này (mặc định là layer 3) lên trên cùng. Tiếp tục bấm Ctrl - T, sau đó bấm giữ Alt - Shift và kéo một nút nhỏ ở góc hình vuông vào trong để thu nhỏ hình này lại sau đó di chuyển đến vị trí như hình sau:
14 - Bấm Ctrl - C xong quay trở lại file ảnh đang design và bấm Ctrl - V để paste phần hình vừa copy vào file này, sau đó bấm Ctrl - ] để chuyển layer này (mặc định là layer 3) lên trên cùng. Tiếp tục bấm Ctrl - T, sau đó bấm giữ Alt - Shift và kéo một nút nhỏ ở góc hình vuông vào trong để thu nhỏ hình này lại sau đó di chuyển đến vị trí như hình sau:  15 - Trên bảng layer nhấp chuột vào nút "Create a new layer" để tạo layer mới (layer 4). Trên thanh công cụ chọn công cụ Custom Shape Tool và vẽ một shape như sau:
15 - Trên bảng layer nhấp chuột vào nút "Create a new layer" để tạo layer mới (layer 4). Trên thanh công cụ chọn công cụ Custom Shape Tool và vẽ một shape như sau:  16 - Bấm Ctrl - Enter để chuyển path thành vùng chọn xong tô màu trắng cho vùng chọn này bằng cách bấm phím D xong bấm Ctrl - Delete, sau cùng bấm Ctrl - D để hủy vùng chọn. Trên bảng layer nhấp chuột vào nút " Add a layer style" xong chọn Stroke như sau:
16 - Bấm Ctrl - Enter để chuyển path thành vùng chọn xong tô màu trắng cho vùng chọn này bằng cách bấm phím D xong bấm Ctrl - Delete, sau cùng bấm Ctrl - D để hủy vùng chọn. Trên bảng layer nhấp chuột vào nút " Add a layer style" xong chọn Stroke như sau:  17 - Chọn Horizontal Type Tool trên thanh công cụ, nhập vào dòng chữ như hình sau:
17 - Chọn Horizontal Type Tool trên thanh công cụ, nhập vào dòng chữ như hình sau: 18 - Sau khi nhập dòng chữ "New 2011" xong, chọn cả hai layer này sau đó bấm Ctrl - T sẽ xuất hiện khung bao, đưa chuột bên ngoài khung bao và xoay theo chiều nghịch kim đồng hồ sau đó dời đến vị trí như hình sau:
18 - Sau khi nhập dòng chữ "New 2011" xong, chọn cả hai layer này sau đó bấm Ctrl - T sẽ xuất hiện khung bao, đưa chuột bên ngoài khung bao và xoay theo chiều nghịch kim đồng hồ sau đó dời đến vị trí như hình sau: 19 - Chọn Horizontal Type Tool trên thanh công cụ xong nhập vào dòng chữ SALE OFF 50% xong tô màu trắng cho phần chữ 50% như sau:
19 - Chọn Horizontal Type Tool trên thanh công cụ xong nhập vào dòng chữ SALE OFF 50% xong tô màu trắng cho phần chữ 50% như sau:  20 - Tiếp tục nhập vào dòng text màu đỏ như hình minh họa bên dưới. Sau khi nhập xong text, nhấp chuột vào nút "Create Warped text" trên thanh tùy chọn và chọn như sau:
20 - Tiếp tục nhập vào dòng text màu đỏ như hình minh họa bên dưới. Sau khi nhập xong text, nhấp chuột vào nút "Create Warped text" trên thanh tùy chọn và chọn như sau:  Cuối cùng ta sẽ có phần tạm gọi là header như sau:
Cuối cùng ta sẽ có phần tạm gọi là header như sau:









No comments:
Post a Comment