Việc thiết kế website (web layout, web template) có thể cần kết hợp nhiều yếu tố, tuy nhiên trong phạm vi bài viết này tôi chỉ trình bày kỷ thuật photoshop ứng dụng trong thiết kế giao diện website.
Ở phần 1 chúng ta đã thiết kế xong phần header của website, trong phần 2 này chúng ta sẽ thiết kế phần Main menu (tạm gọi là main menu).
1 - Mở lại file layout còn đang thiết kế dang dỡ ở phần 1 mà các bạn đã lưu vào máy tính ( trong bài hướng dẫn này tôi không đặt tên cho file đó nên nó sẽ mang tên mặc định là untitled-1.psd). Bấm Ctrl - R để hiện thanh thước ngang và dọc, nếu trên màn hình photoshop của các bạn đã xuất hiện thanh thước rồi thì không cần thao tác này. Nhấp giữ chuột vào thanh thước ngang rồi kéo vào màn hình làm việc cách đáy banner khoảng 15px. Tiếp theo. trên thanh công cụ, chọn "Rounded Rectangle Tool (U) và vẽ một shape như sau:
Ở phần 1 chúng ta đã thiết kế xong phần header của website, trong phần 2 này chúng ta sẽ thiết kế phần Main menu (tạm gọi là main menu).
1 - Mở lại file layout còn đang thiết kế dang dỡ ở phần 1 mà các bạn đã lưu vào máy tính ( trong bài hướng dẫn này tôi không đặt tên cho file đó nên nó sẽ mang tên mặc định là untitled-1.psd). Bấm Ctrl - R để hiện thanh thước ngang và dọc, nếu trên màn hình photoshop của các bạn đã xuất hiện thanh thước rồi thì không cần thao tác này. Nhấp giữ chuột vào thanh thước ngang rồi kéo vào màn hình làm việc cách đáy banner khoảng 15px. Tiếp theo. trên thanh công cụ, chọn "Rounded Rectangle Tool (U) và vẽ một shape như sau:
Lưu ý: trong tất cả các bài hướng dẫn, nếu hình minh họa xem không rõ, các bạn nhấp chuột ngay vào bức ảnh đó để xem 100%
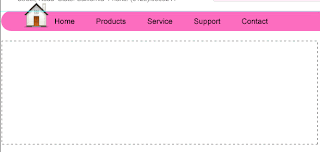
 2 - Bấm Ctrl - Enter để chuyển path thành vùng chọn, sau đó nhấp chuột vào hộp màu Foreground trên thanh công cụ và chọn lại màu có mã là #fc6dbf. Trên bảng layer, nhấp chuột vào layer trên cùng ( có tên là 08/07/2011...) xong nhấp chuột vào nút "Create a new layer" để tạo layer mới.Tiếp theo bấm Alt - Delete để tô màu Foreground này cho vùng chọn cuối cùng bấm Ctrl - D để hủy chọn.
2 - Bấm Ctrl - Enter để chuyển path thành vùng chọn, sau đó nhấp chuột vào hộp màu Foreground trên thanh công cụ và chọn lại màu có mã là #fc6dbf. Trên bảng layer, nhấp chuột vào layer trên cùng ( có tên là 08/07/2011...) xong nhấp chuột vào nút "Create a new layer" để tạo layer mới.Tiếp theo bấm Alt - Delete để tô màu Foreground này cho vùng chọn cuối cùng bấm Ctrl - D để hủy chọn. 3 - Chọn công cụ Horizontal Type Tool nhập vào dòng chữ sau:
3 - Chọn công cụ Horizontal Type Tool nhập vào dòng chữ sau: 4 - Nhấp chuột vào nút "Create a new layer" trên bảng layer để tạo layer mới (mặc định sẽ là layer 6). Tiếp theo chọn công cụ Rectangle Marquee Tool trên thanh công cụ rồi vẽ một vùng chọn như hình minh họa bên dưới, tiếp theo nhấp chuột vào hộp màu Background trên thanh công cụ và chọn lại màu có mã là #fbc9e6 sau đó bấm phím Ctrl - Delete để tô màu này cho vùng chọn sẽ được kết quả như sau.
4 - Nhấp chuột vào nút "Create a new layer" trên bảng layer để tạo layer mới (mặc định sẽ là layer 6). Tiếp theo chọn công cụ Rectangle Marquee Tool trên thanh công cụ rồi vẽ một vùng chọn như hình minh họa bên dưới, tiếp theo nhấp chuột vào hộp màu Background trên thanh công cụ và chọn lại màu có mã là #fbc9e6 sau đó bấm phím Ctrl - Delete để tô màu này cho vùng chọn sẽ được kết quả như sau.  5 - Bấm Ctrl - D để hủy chọn. Trên bảng layer, nhấp chuột vào nút "Add a layer style" ở đáy bảng và chọn Stroke như sau:
5 - Bấm Ctrl - D để hủy chọn. Trên bảng layer, nhấp chuột vào nút "Add a layer style" ở đáy bảng và chọn Stroke như sau: 6 - Vào folder hình ảnh tư liệu mà các bạn đã download ở phần 1, mở 2 file "Search.png" và "Home.png" xong rê lần lượt từng file một để thả vào file layout sau đó sắp xếp lại vị trí như sau:
6 - Vào folder hình ảnh tư liệu mà các bạn đã download ở phần 1, mở 2 file "Search.png" và "Home.png" xong rê lần lượt từng file một để thả vào file layout sau đó sắp xếp lại vị trí như sau: 7 - Trên bảng layer, nhấp chọn layer trên cùng (layer 8) nếu layer này chưa được chọn, xong nhấp nút "Create a new layer" mặc định sẽ tạo ra layer 9. Chọn công cụ Rectangular Marquee Tool trên thanh công cụ xong vẽ vùng chọn như hình minh họa, tiếp theo bấm phím D rồi bấm tổ hợp phím Ctrl - Delete để tô màu cho vùng chọn này. Sẽ không thấy sự thay đổi nào trên file ảnh vì chúng ta tô màu trắng cho vùng chọn.
7 - Trên bảng layer, nhấp chọn layer trên cùng (layer 8) nếu layer này chưa được chọn, xong nhấp nút "Create a new layer" mặc định sẽ tạo ra layer 9. Chọn công cụ Rectangular Marquee Tool trên thanh công cụ xong vẽ vùng chọn như hình minh họa, tiếp theo bấm phím D rồi bấm tổ hợp phím Ctrl - Delete để tô màu cho vùng chọn này. Sẽ không thấy sự thay đổi nào trên file ảnh vì chúng ta tô màu trắng cho vùng chọn.  8 - Bấm Ctrl - D để hủy chọn. Trên bảng layer, nhấp biểu tượng "Add a layer style" ở đáy bảng rồi chọn Stroke như sau:
8 - Bấm Ctrl - D để hủy chọn. Trên bảng layer, nhấp biểu tượng "Add a layer style" ở đáy bảng rồi chọn Stroke như sau:  9 - Mở file tư liệu "Shoe-5.jpg" , xong rê thả hình này vào file đang thiết kế, bấm Ctrl - T xong kéo một góc để thu nhỏ hình lại (khi thu nhỏ hình nhớ kết hợp phím Shift hoặc Alt - Shift để hình không bị biến dạng) và sắp xếp lại như sau:
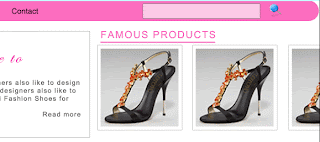
9 - Mở file tư liệu "Shoe-5.jpg" , xong rê thả hình này vào file đang thiết kế, bấm Ctrl - T xong kéo một góc để thu nhỏ hình lại (khi thu nhỏ hình nhớ kết hợp phím Shift hoặc Alt - Shift để hình không bị biến dạng) và sắp xếp lại như sau:  10 - Các bạn đã biết cách sử dụng công cụ Horizontal Type Tool để tạo văn bản nên bước này tôi sẽ không nhắc lại. Tạo 3 đoạn văn bản "Welcome"; "Pakistani designer....." và "Read more" rồi đặt vào vị trí như hình minh họa. Nội dung văn bản như thế nào tùy ý nhưng nhìn chung sẽ như hình sau:
10 - Các bạn đã biết cách sử dụng công cụ Horizontal Type Tool để tạo văn bản nên bước này tôi sẽ không nhắc lại. Tạo 3 đoạn văn bản "Welcome"; "Pakistani designer....." và "Read more" rồi đặt vào vị trí như hình minh họa. Nội dung văn bản như thế nào tùy ý nhưng nhìn chung sẽ như hình sau:  11 - Tiếp tục tạo thêm chữ FAMOUS PRODUCTS. Tiếp theo tạo một layer mới (layer 11), trên thanh công cụ chọn màu Foreground là # fc6dbf, tiếp theo chọn công cụ Brush Tool với đường kính Brush là 3px (thay đổi kích thước này trong phần Brush của thanh công cụ) xong bấm giữ Shift và vẽ một đường ngang bằng chiều ngang dòng chữ để tạo đường gạch chân.
11 - Tiếp tục tạo thêm chữ FAMOUS PRODUCTS. Tiếp theo tạo một layer mới (layer 11), trên thanh công cụ chọn màu Foreground là # fc6dbf, tiếp theo chọn công cụ Brush Tool với đường kính Brush là 3px (thay đổi kích thước này trong phần Brush của thanh công cụ) xong bấm giữ Shift và vẽ một đường ngang bằng chiều ngang dòng chữ để tạo đường gạch chân.  12 - Mở file tư liệu "Shoe-6.jpg" ra màn hình xong rê file này thả vào file đang design, các bạn sẽ thấy file "shoe-6.jpg" này choáng gần hết file layout, không sao, chúng ta bấm Ctrl - T đồng thời bấm giữ Alt - Shift và kéo một nút vuông ở góc để thu nhỏ lại đến khi vừa ý và đặt vào vị trí như hình minh họa.
12 - Mở file tư liệu "Shoe-6.jpg" ra màn hình xong rê file này thả vào file đang design, các bạn sẽ thấy file "shoe-6.jpg" này choáng gần hết file layout, không sao, chúng ta bấm Ctrl - T đồng thời bấm giữ Alt - Shift và kéo một nút vuông ở góc để thu nhỏ lại đến khi vừa ý và đặt vào vị trí như hình minh họa. 
Theo hình minh họa trên, ở phần FAMOUS PRODUCTS tôi muốn hiển thị 3 sản phẩm, tuy nhiên trong khi đang thiết kế thì khó tính toán kích thước của mỗi hình là bao nhiêu (nếu chịu khó ngồi tính toán kỹ kích thước chính xác bao nhiêu pixels thì quá tốt), tôi chỉ cần hình ảnh 3 sản phẩm nằm phù hợp, cân đối trong không gian đó. Cách làm như các bước sau đây
13 - Sau khi rê thả hình chiếc giày vào file thiết kế nó sẽ nằm trong layer 12 và bạn đã thu nhỏ lại như trên hình minh họa trong bước 12. Bây giờ chúng ta sẽ tạo thêm phần border cho ảnh này. Tạo thêm một layer mới (layer 13), dùng công cụ Rectangular Marquee tạo vùng chọn lớn hơn hình chiếc giày khoảng 4px như sau:
13 - Sau khi rê thả hình chiếc giày vào file thiết kế nó sẽ nằm trong layer 12 và bạn đã thu nhỏ lại như trên hình minh họa trong bước 12. Bây giờ chúng ta sẽ tạo thêm phần border cho ảnh này. Tạo thêm một layer mới (layer 13), dùng công cụ Rectangular Marquee tạo vùng chọn lớn hơn hình chiếc giày khoảng 4px như sau:
 14 - Bấm phím D xong bấm Ctrl - Delete rồi bấm tiếp Ctrl - D (đừng bận tâm bỗng nhiên hình chiếc giày biến mất). Trên bảng layer, nhấp chuột vào nút "Add a layer style" và chọn Stroke với các giá trị size:1px và màu là #c0c0c0 cuối cùng bấm tổ hợp phím Ctrl - [ sẽ được kết quả như sau:
14 - Bấm phím D xong bấm Ctrl - Delete rồi bấm tiếp Ctrl - D (đừng bận tâm bỗng nhiên hình chiếc giày biến mất). Trên bảng layer, nhấp chuột vào nút "Add a layer style" và chọn Stroke với các giá trị size:1px và màu là #c0c0c0 cuối cùng bấm tổ hợp phím Ctrl - [ sẽ được kết quả như sau:  15 - Trên bảng layer chọn cả 2 layer (layer 13 và layer 12) xong nhấp chuột vào nút link (biểu tượng chiếc còng số 8) ở đáy bảng để liên kết 2 layer này lại. Bấm phím V xong bấm giữ Alt - Shift đồng thời rê hình chiếc giày sang phải để copy ra thêm 1 layer nữa, thực hiện thêm lần nữa để tạo ra 2 bản copy, tức là ta sẽ có tất cả 3 hình chiếc giày nằm theo hàng ngang thuộc các layer: layer 12 ; layer 12 copy và layer 12 copy 2 (phần hình mà chúng ta dùng làm đường viền cho ảnh cũng được copy theo và chúng sẽ thuộc về layer 13 ; layer 13 copy và layer 13 copy 2). Lưu ý rằng khi copy ra thêm layer các bạn nên cho những đối tượng này nằm cách đều nhau (khoảng cách giữa 2 chiếc giày tương đối đều nhau), lúc này một phần hình bên phải bị khuất vào trong biên của file layout ( chỉ bị che khuất thôi chứ không bị cắt mất nhé).
15 - Trên bảng layer chọn cả 2 layer (layer 13 và layer 12) xong nhấp chuột vào nút link (biểu tượng chiếc còng số 8) ở đáy bảng để liên kết 2 layer này lại. Bấm phím V xong bấm giữ Alt - Shift đồng thời rê hình chiếc giày sang phải để copy ra thêm 1 layer nữa, thực hiện thêm lần nữa để tạo ra 2 bản copy, tức là ta sẽ có tất cả 3 hình chiếc giày nằm theo hàng ngang thuộc các layer: layer 12 ; layer 12 copy và layer 12 copy 2 (phần hình mà chúng ta dùng làm đường viền cho ảnh cũng được copy theo và chúng sẽ thuộc về layer 13 ; layer 13 copy và layer 13 copy 2). Lưu ý rằng khi copy ra thêm layer các bạn nên cho những đối tượng này nằm cách đều nhau (khoảng cách giữa 2 chiếc giày tương đối đều nhau), lúc này một phần hình bên phải bị khuất vào trong biên của file layout ( chỉ bị che khuất thôi chứ không bị cắt mất nhé).  14 - Trên bảng layer, bấm giữ Ctrl đồng thời nhấp chuột lần lược vào 6 layer trên cùng để chọn chúng, sau đó bấm Ctrl - T rồi kéo nhỏ toàn bộ lại cho phù hợp như hình sau:
14 - Trên bảng layer, bấm giữ Ctrl đồng thời nhấp chuột lần lược vào 6 layer trên cùng để chọn chúng, sau đó bấm Ctrl - T rồi kéo nhỏ toàn bộ lại cho phù hợp như hình sau:  15 - Dùng công cụ Horizontal Type Tool nhập vào các dòng chữ rồi copy ra 2 bản nữa và sắp xếp lại như sau ( cách sử dụng công cụ này đã trình bày rồi, tôi sẽ không viết lại chi tiết):
15 - Dùng công cụ Horizontal Type Tool nhập vào các dòng chữ rồi copy ra 2 bản nữa và sắp xếp lại như sau ( cách sử dụng công cụ này đã trình bày rồi, tôi sẽ không viết lại chi tiết):  Đến đây xem như chúng ta đã tạo xong phần layout tiếp theo cho phần main menu này, kết quả như sau:
Đến đây xem như chúng ta đã tạo xong phần layout tiếp theo cho phần main menu này, kết quả như sau:
Các bạn tự thay đổi hình ảnh những chiếc giày trên mục FAMOUS PRODUCTS nhé. Cũng thêm hình ảnh vào rồi bấm Ctrl - T xong nhấn giữ Shift và kéo một nút nào đó ở góc vuông vào bên trong tâm của đối tượng để thu nhỏ lại, kéo ra ngoài sẽ làm đối tượng lớn hơn. Muốn thu nhỏ hay kéo to ra đồng thời theo các hướng thì khi kéo một nút phải kết hợp Alt - Shift.








No comments:
Post a Comment