Thực ra suốt trong quá trình thiết kế giao diện web (web layout hay web template) từ phần 1 đến phần 5 này chỉ sử dụng một vài công cụ của photoshop như Layer Style, Pen, Shape, Type...nên cũng không phải quá khó đối với những bạn mới nắm sơ qua photoshop. Những lệnh nào được dùng thường xuyên thì tôi sẽ không trình bày lại mà chỉ nói lướt qua.
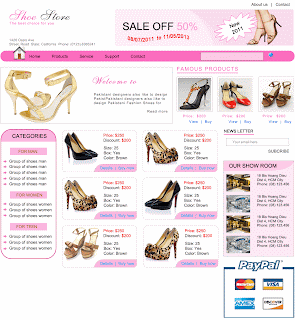
Chúng ta sẽ tiếp tục phần thiết kế web layout cho những phần còn lại để dần dần hoàn chỉnh layout.1 - Nhấp chuột chọn layer trên cùng trong bảng layer. Chọn công cụ Horizontal Type Tool để nhập vào dòng chữ NEWS LETTER. Tiếp theo bấm phím V, sau đó nhấp chuột phải chính xác vào đường màu hồng nằm dưới chữ FAMOUS PRODUCTS (nếu khó nhấp chuột ngay đường này thì bấm phím Ctrl - + để phóng to lên) nếu thao tác đúng sẽ thấy hiện lên cửa sổ nhanh trong đó có layer 11, ta chọn layer 11 này. Bấm giữ Alt và rê xuống dưới để copy đường này ra thêm một đường nữa và đặt vào dưới chữ NEWS LETTER, phần dư ra ta sẽ tạo vùng chọn bao quanh nó và bấm phím Delete để xóa đi.
 2 - Dùng công cụ Rectangular Marquee Tool tạo vùng chọn, sử dụng Layer style với hiệu ứng Stroke để tạo đường viền, dùng công cụ Horizontal Type Tool để tạo text, kết quả như bên dưới. Lưu ý rằng trước khi tạo đối tượng có sử dụng hiệu ứng Stroke thì phải tạo một layer mới.
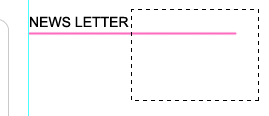
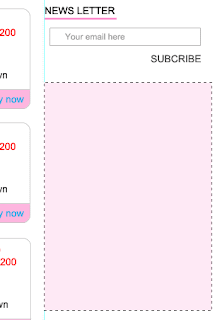
2 - Dùng công cụ Rectangular Marquee Tool tạo vùng chọn, sử dụng Layer style với hiệu ứng Stroke để tạo đường viền, dùng công cụ Horizontal Type Tool để tạo text, kết quả như bên dưới. Lưu ý rằng trước khi tạo đối tượng có sử dụng hiệu ứng Stroke thì phải tạo một layer mới. 3 - Tạo một layer mới, dùng Rectagular Marquee tạo vùng chọn như hình minh họa bên dưới, trên bảng layer chọn màu Foreground là # fee9f5 sau đó bấm tổ hợp phím Alt - Delete để tô màu này cho vùng chọn, cuối cùng bấm phím Ctrl - D để hủy vùng chọn.
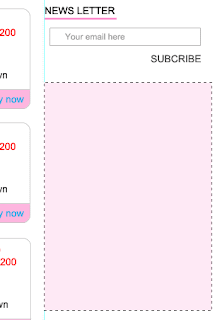
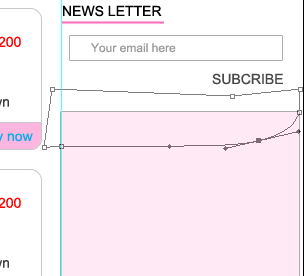
3 - Tạo một layer mới, dùng Rectagular Marquee tạo vùng chọn như hình minh họa bên dưới, trên bảng layer chọn màu Foreground là # fee9f5 sau đó bấm tổ hợp phím Alt - Delete để tô màu này cho vùng chọn, cuối cùng bấm phím Ctrl - D để hủy vùng chọn. 4 - Trên bảng layer, nhấp chuột vào nút "Add a layer style" và chọn stroke để tạo đường viền cho vùng này. Chọn công cụ Pen trên thanh công cụ, tạo pah như sau:
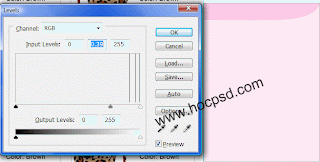
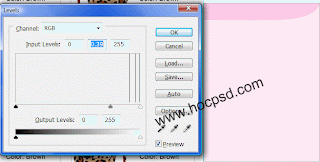
4 - Trên bảng layer, nhấp chuột vào nút "Add a layer style" và chọn stroke để tạo đường viền cho vùng này. Chọn công cụ Pen trên thanh công cụ, tạo pah như sau: 5 - Bấm Ctrl - Enter để chuyển path thành vùng chọn, tiếp theo bấm Ctrl - J để nhân bản (copy) layer sau đó xóa bỏ stroke của layer vừa nhân bản này (việc xóa stroke đã trình bày trong các phần trước). Trong bài hướng dẫn này layer đang xử lý là layer 27. Bấm phím Ctrl - L và chỉnh lại như sau:
5 - Bấm Ctrl - Enter để chuyển path thành vùng chọn, tiếp theo bấm Ctrl - J để nhân bản (copy) layer sau đó xóa bỏ stroke của layer vừa nhân bản này (việc xóa stroke đã trình bày trong các phần trước). Trong bài hướng dẫn này layer đang xử lý là layer 27. Bấm phím Ctrl - L và chỉnh lại như sau: 6 - Trong bước này chỉ là nhập văn bản, copy ra làm nhiều layer và đưa hình ảnh vào cho phù hợp. Mở các file tư liệu các bạn đã down load, bấm Ctrl - T và kéo các nút điều khiển để thu nhỏ hình ảnh lại và sắp xếp vào file layout này. Kết quả sẽ như sau:
6 - Trong bước này chỉ là nhập văn bản, copy ra làm nhiều layer và đưa hình ảnh vào cho phù hợp. Mở các file tư liệu các bạn đã down load, bấm Ctrl - T và kéo các nút điều khiển để thu nhỏ hình ảnh lại và sắp xếp vào file layout này. Kết quả sẽ như sau: 7 - Mở file tư liệu paypal.jpg và chèn vào layout.
7 - Mở file tư liệu paypal.jpg và chèn vào layout. Đến đây ta sẽ có kết quả như sau:
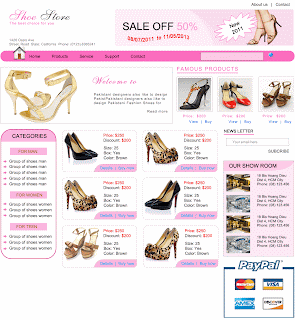
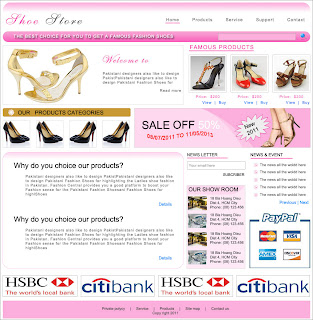
Đến đây ta sẽ có kết quả như sau:

























 Trong phần này chúng ta sẽ chỉnh sửa lại giao diện cho cân đối. Quan sát web layout đã thiết kế (hình minh họa trên) ta thấy chưa được cân đối giao diện. Khi chèn Logo Paypal vào sẽ tạo ra một khoảng trống bên trái nó. Ta có thể copy thêm một cặp sản phẩm nữa để cân đối với phần Logo Paypal phía bên phải hoặc thu nhỏ toàn bộ phần OUR SHOW ROOM và Paypal để rút ngắn chiều cao. Ở đây tôi sẽ thu nhỏ kích thước của Paypal Logo và mục OUR SHOW ROOM đồng thời tăng lớn kích thước khu vực sản phẩm. Sau khi chỉnh sửa sẽ có kết quả tương đối cân đối như sau:
Trong phần này chúng ta sẽ chỉnh sửa lại giao diện cho cân đối. Quan sát web layout đã thiết kế (hình minh họa trên) ta thấy chưa được cân đối giao diện. Khi chèn Logo Paypal vào sẽ tạo ra một khoảng trống bên trái nó. Ta có thể copy thêm một cặp sản phẩm nữa để cân đối với phần Logo Paypal phía bên phải hoặc thu nhỏ toàn bộ phần OUR SHOW ROOM và Paypal để rút ngắn chiều cao. Ở đây tôi sẽ thu nhỏ kích thước của Paypal Logo và mục OUR SHOW ROOM đồng thời tăng lớn kích thước khu vực sản phẩm. Sau khi chỉnh sửa sẽ có kết quả tương đối cân đối như sau: Sau khi chỉnh sửa lại giao diện cho cân đối thì thứ tự các layer có thể sẽ thay đổi "lung tung" lúc này muốn chọn layer nào chỉ còn cách nhấp chuột phải vào ngay layer đó để chọn bằng "cửa sổ nhanh"
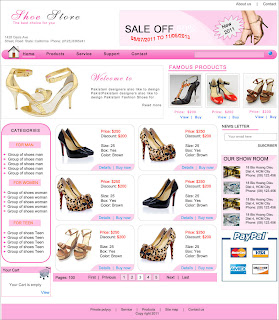
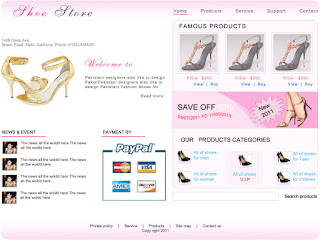
Sau khi chỉnh sửa lại giao diện cho cân đối thì thứ tự các layer có thể sẽ thay đổi "lung tung" lúc này muốn chọn layer nào chỉ còn cách nhấp chuột phải vào ngay layer đó để chọn bằng "cửa sổ nhanh" Cuối cùng sẽ có một layout hoàn chỉnh như sau:
Cuối cùng sẽ có một layout hoàn chỉnh như sau:
 2 - Dùng công cụ Rectangular Marquee Tool tạo vùng chọn, sử dụng Layer style với hiệu ứng Stroke để tạo đường viền, dùng công cụ Horizontal Type Tool để tạo text, kết quả như bên dưới. Lưu ý rằng trước khi tạo đối tượng có sử dụng hiệu ứng Stroke thì phải tạo một layer mới.
2 - Dùng công cụ Rectangular Marquee Tool tạo vùng chọn, sử dụng Layer style với hiệu ứng Stroke để tạo đường viền, dùng công cụ Horizontal Type Tool để tạo text, kết quả như bên dưới. Lưu ý rằng trước khi tạo đối tượng có sử dụng hiệu ứng Stroke thì phải tạo một layer mới. 3 - Tạo một layer mới, dùng Rectagular Marquee tạo vùng chọn như hình minh họa bên dưới, trên bảng layer chọn màu Foreground là # fee9f5 sau đó bấm tổ hợp phím Alt - Delete để tô màu này cho vùng chọn, cuối cùng bấm phím Ctrl - D để hủy vùng chọn.
3 - Tạo một layer mới, dùng Rectagular Marquee tạo vùng chọn như hình minh họa bên dưới, trên bảng layer chọn màu Foreground là # fee9f5 sau đó bấm tổ hợp phím Alt - Delete để tô màu này cho vùng chọn, cuối cùng bấm phím Ctrl - D để hủy vùng chọn. 4 - Trên bảng layer, nhấp chuột vào nút "Add a layer style" và chọn stroke để tạo đường viền cho vùng này. Chọn công cụ Pen trên thanh công cụ, tạo pah như sau:
4 - Trên bảng layer, nhấp chuột vào nút "Add a layer style" và chọn stroke để tạo đường viền cho vùng này. Chọn công cụ Pen trên thanh công cụ, tạo pah như sau: 5 - Bấm Ctrl - Enter để chuyển path thành vùng chọn, tiếp theo bấm Ctrl - J để nhân bản (copy) layer sau đó xóa bỏ stroke của layer vừa nhân bản này (việc xóa stroke đã trình bày trong các phần trước). Trong bài hướng dẫn này layer đang xử lý là layer 27. Bấm phím Ctrl - L và chỉnh lại như sau:
5 - Bấm Ctrl - Enter để chuyển path thành vùng chọn, tiếp theo bấm Ctrl - J để nhân bản (copy) layer sau đó xóa bỏ stroke của layer vừa nhân bản này (việc xóa stroke đã trình bày trong các phần trước). Trong bài hướng dẫn này layer đang xử lý là layer 27. Bấm phím Ctrl - L và chỉnh lại như sau: 6 - Trong bước này chỉ là nhập văn bản, copy ra làm nhiều layer và đưa hình ảnh vào cho phù hợp. Mở các file tư liệu các bạn đã down load, bấm Ctrl - T và kéo các nút điều khiển để thu nhỏ hình ảnh lại và sắp xếp vào file layout này. Kết quả sẽ như sau:
6 - Trong bước này chỉ là nhập văn bản, copy ra làm nhiều layer và đưa hình ảnh vào cho phù hợp. Mở các file tư liệu các bạn đã down load, bấm Ctrl - T và kéo các nút điều khiển để thu nhỏ hình ảnh lại và sắp xếp vào file layout này. Kết quả sẽ như sau: 7 - Mở file tư liệu paypal.jpg và chèn vào layout.
7 - Mở file tư liệu paypal.jpg và chèn vào layout. Đến đây ta sẽ có kết quả như sau:
Đến đây ta sẽ có kết quả như sau: